How to Add Google Plus Circle Follow Widget to Blogger or Wordpress
Surely you have seen a Google plus circle add to follow widget on some blog or website and now you also want to add the same to your website or blog. We want to tell you that this widget is not only increase you creativity but also increase presence of your website on the internet.
We also want to tell you that you can easily customize your Google plus circle to follow widget to meet the colors and background of your website.
How to get code of Google plus to follow widget
Their are number of website to who can make this widget for free for your website and we are listing some of the best websites for your to create this widget and then we explain how to add this widget to your blogger or wordpress blog.
Some website to get the Google plus to follow widgets
1.) Widget Plus
2.) gglpls
3.) Scripttr or for wordpress download from here
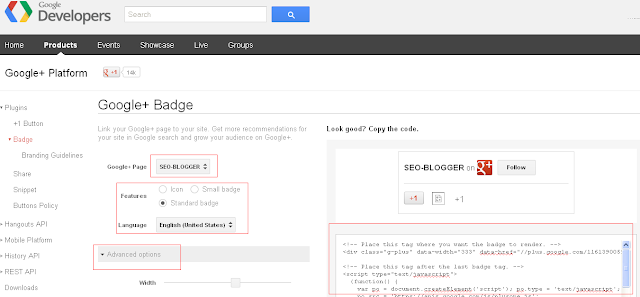
You can also directly go to the Google Official developers site to Create your Widget.
 |
| Google to Follow Widget for Blogger and Wordpress |
There you can select your page, Icon Style and language also.
After clicking on the Advance Options, you can adjust the width, color scheme, HTML5 valid syntax and many more.
Now copy the code you had generated for your google follow badge. Now we go to next step.
How to add Google Plus to follow widget to Blogger
1.) Log in to your blogger account and then click on the Layout Option on left hand pane.
2.) Now click on add a gadget then select a html/javascript.
3.) Paste the code you had generated and click on save button. Now save the arrangement and you are done with your Google badge.
How to add Google Plus to follow widget to Wordpress
1.) Go to Dashboard >> Appearance >> Widget >> Available Widgets
2.) Drag text widget in to sidebar.
3.) Paste in the code and save.
For more information read the official adsense post here.
http://adsense.blogspot.in/2012/01/more-options-for-google-badges.html
No comments:
Post a Comment